
A scroll brings forth the next the section or the previous section.
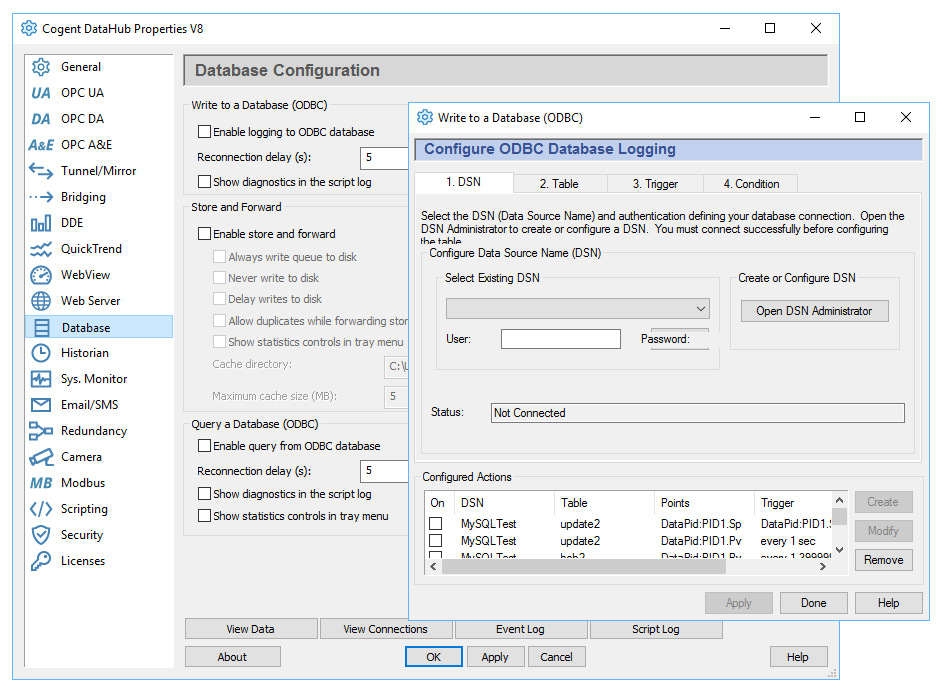
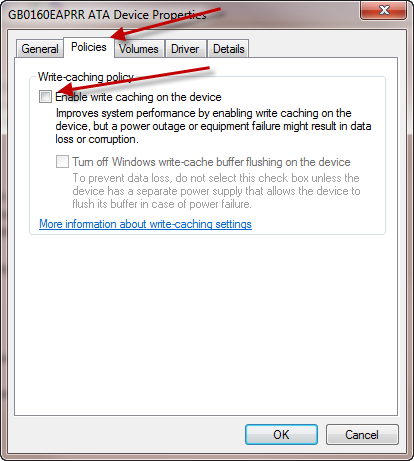
#EJABBERD WRITE DIRECTLY TO MAM DATABASE FULL#
Standard allows you to use full page scrolling, with each section of 100% height. Scroll jacking means that your browser’s native scroll is disabled in favor of targeted scrolling which when initiated (by your mouse wheel or touchpad) takes you to the next vertical point on the screen, or the top of the next container.Īlton allows three separate kinds functionality, called ‘Hero’, ‘Bookend’ and ‘Standard’. AltonĪlton is a jQuery ‘scroll-jacking to us’ plugin. pagePiling.js is initialized by (document).ready function:įor more advanced initializations, go through the README.md. To use the plugin, you need to include a CSS and a Javascript file inside your HTML. It degrades gracefully on older browsers which do not support its animations (like IE 7). pagePiling.js is compatible with all platforms – desktop, tablet and mobile – and works with most browsers. Upon scrolling, or by accessing the URL, each section gets revealed in a neat sliding animation. Page Piling is a jQuery plugin that lets you create your website into different sections which pile on top of each other. skrollr lets you animate all CSS properties of your HTML elements. One of the main disadvantages of skrollr is that animations only work while the page is being scrolled. skrollr uses data attributes to animate any HTML element you want. To use skrollr, you need not know Javascript or any jQuery. It is basically the ‘Scroll Magic simplified for CSS’.

Skrollr is a lightweight pure Javascript and CSS library, with no jQuery involved. Check them out for inspiration and guidance on using this library.ġ. It is perfectly compatible with mobile too. Among other parallax scroll plugins, Scroll Magic has the best documentation and external resources. It is highly customizable and is also lightweight (6kb when gzipped).


This means you can fix, move or animate HTML elements as you scroll, for whatever duration you want, and also easily add parallax effects to your website. Using ScrollMagic you can animate based on your scroll position. It isa javascript library lets you create seemingly magical scroll effects. ScrollMagic is one of the most popular and feature-rich jquery plugins out there. Most of the listed plugins utilize jquery, so knowledge of Jquery might also be needed.

Here is a list of the Best Parallax Scrolling Plugins which not only make it easier for you to create parallax scrolling sites, but also have a well-endowed parallax effects library so that it becomes easier and faster for you to develop a good looking web page.ĭISCLAIMER: Before starting off, note that to use these plugins some knowledge of web technologies(HTML/CSS/Javascript) is required. Making a parallax scrolling site is often tedious because it requires in-depth knowledge of CSS, Javascript and good web design to pull off. As the user scrolls down the page, the animations are triggered off and overall it gives a fresh look and feel to any website if implemented correctly. One of the coolest sub-types of this are the parallax scrolling sites, where images move to give off a parallax effect. Long scrolling sites have become a really common web design trend.


 0 kommentar(er)
0 kommentar(er)
